
Color Material UI
Android Official and Primary Colors. The official and primary color of Android can be found below. Android Green. Hex: #3DDC84. RGB: (61, 220, 132) CMYK: (63, 0, 69, 0) PANTONE: PMS 7479 C. Color Codes of Android in HEX, RGB, CMYK and Pantone. Color Name.

android what is ColorPrimaryLight and how do I use it? Stack Overflow
Android Design System and Theming: Colors Hugo Matilla · Follow Published in ProAndroidDev · 11 min read · Oct 21, 2020 -- Photo by Daniele Levis Pelusi on Unsplash 1. Introduction This is a continuation of the Article Android Design System and Theming: Typography.
Material Design
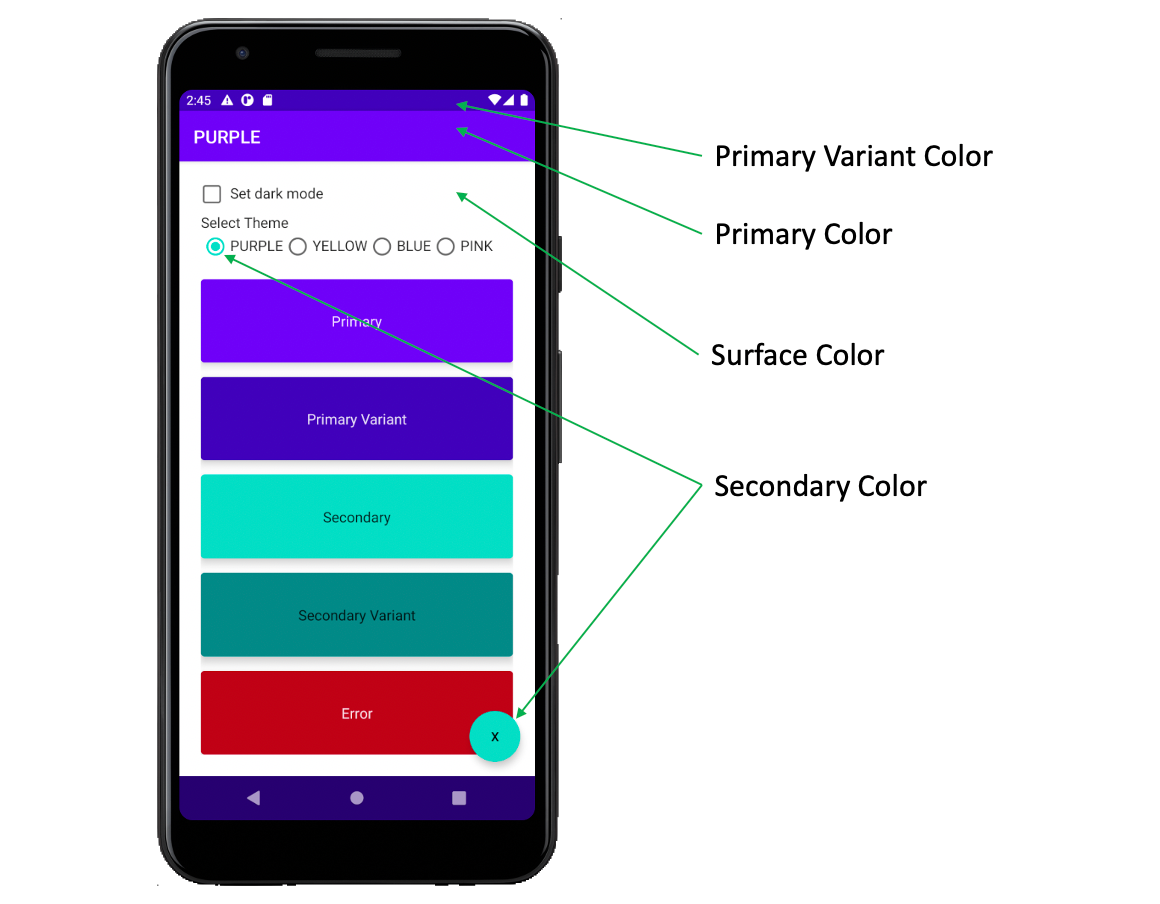
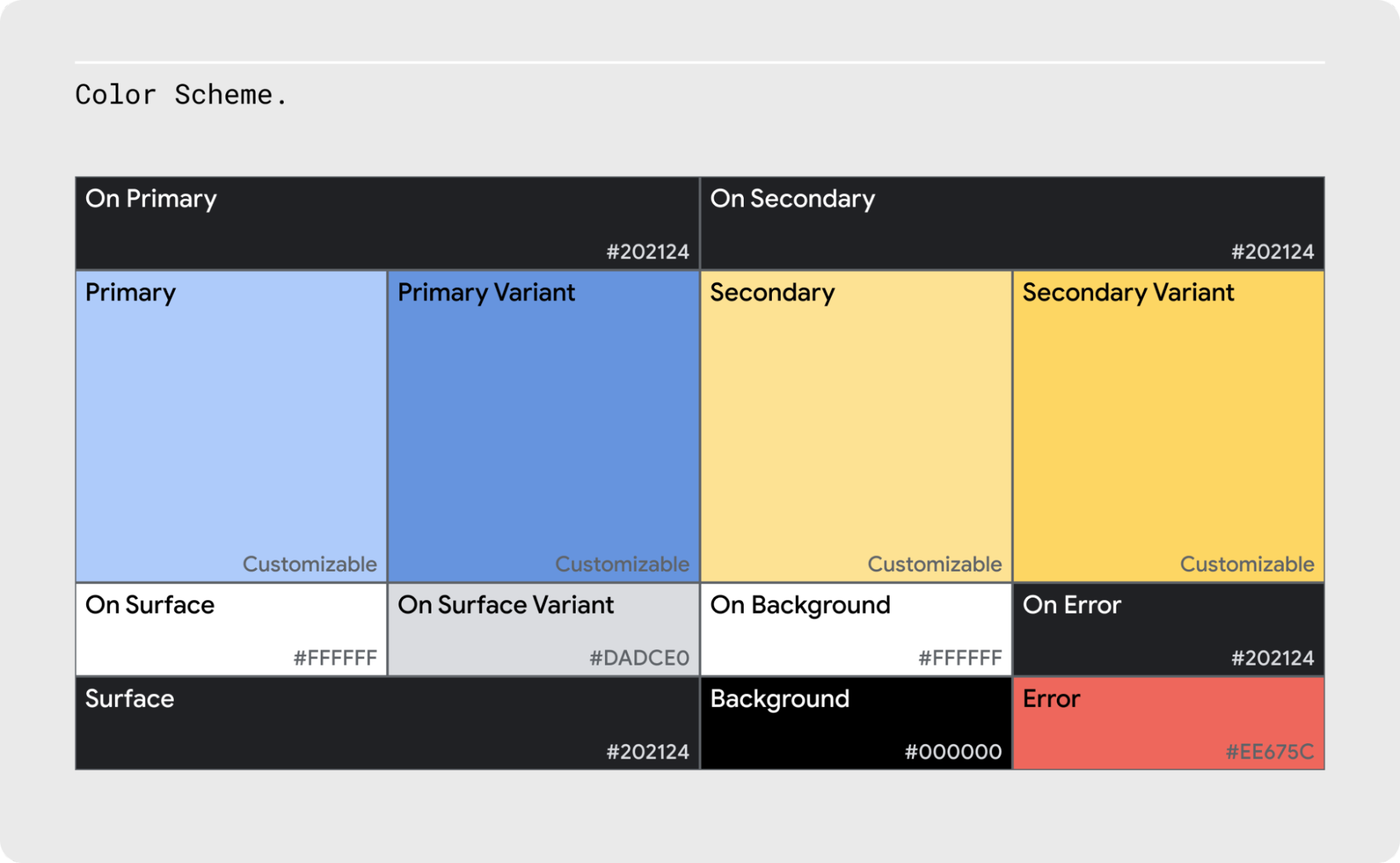
This article will be focusing on color theming. Color attributes. Material Design provides 12 color "slots" that make up the overall palette of your app. Each of these have a design term (eg. "Primary") along with a corresponding color attribute that can be overridden in your app theme (eg. colorPrimary). There are default "baseline.

Android color for mobile design Mobile Android Developers
2 Answers Sorted by: 57 Use this: TypedValue typedValue = new TypedValue (); getTheme ().resolveAttribute (R.attr.colorPrimary, typedValue, true); int color = typedValue.data; Share Improve this answer Follow answered Feb 12, 2015 at 23:01 ByteHamster

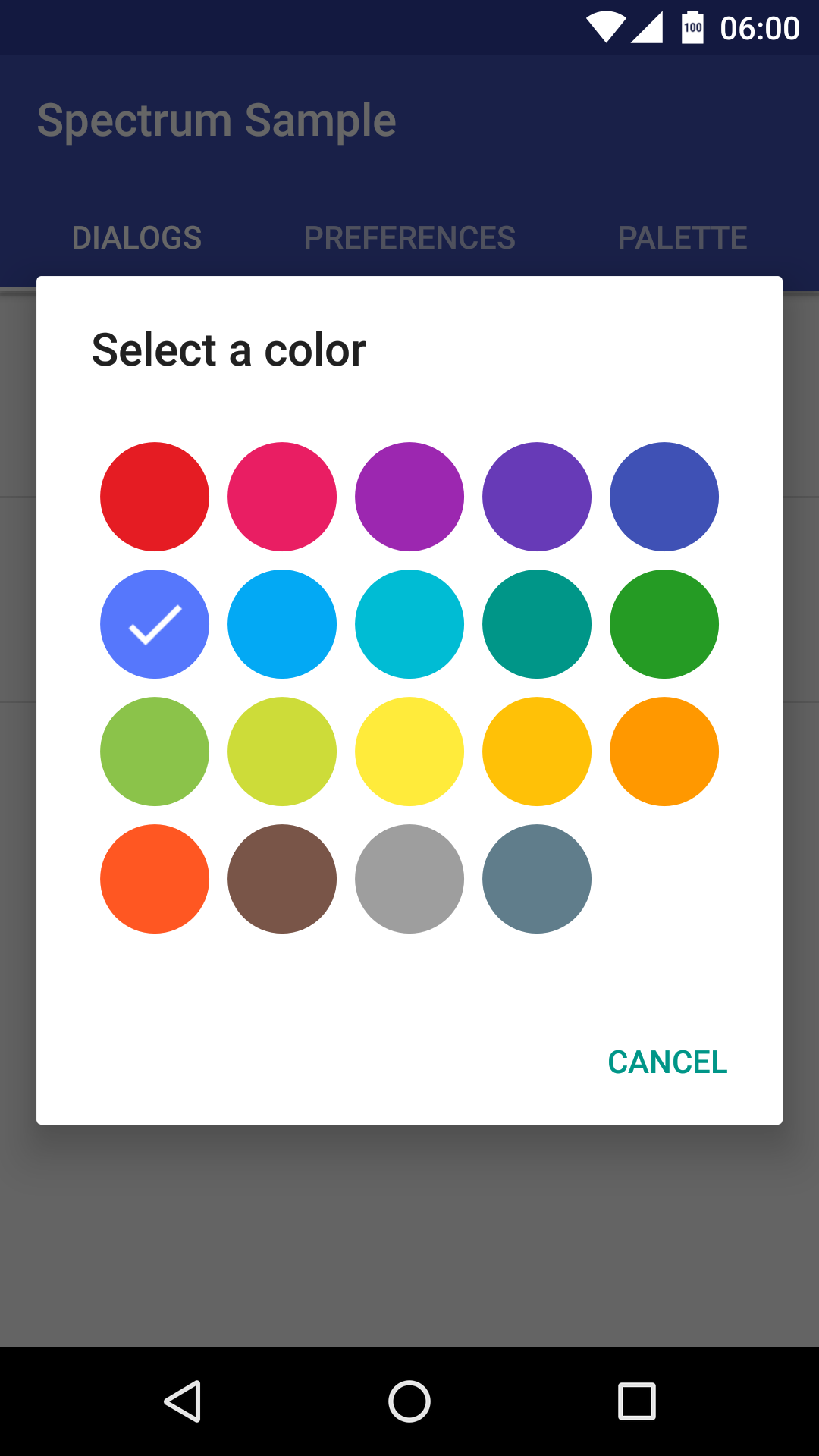
android How to create color selector dialog? Stack Overflow
A utility class for common color variants used in Material themes. Summary Constants ALPHA_DISABLED public static final float ALPHA_DISABLED Constant Value: 0.38 ALPHA_DISABLED_LOW public static final float ALPHA_DISABLED_LOW Constant Value: 0.12 ALPHA_FULL public static final float ALPHA_FULL Constant Value: 1.0 ALPHA_LOW

Android Built In Colors With Many Choices Aerodynamics Android
1. Introduction In this codelab, you will learn about theming your apps in Jetpack Compose using Material Design 3. You'll also learn about the key building blocks of Material Design 3 Color schemes, typography, and shapes, which help you theme your application in personalized and accessible ways.

Android Developers Blog Implementing Dynamic Color Lessons from the Chrome team
List of color names and color code for Android The colors.xml below defines a list of colors as an Android color resource. The first part defines all the individual colors, and the second part defines a array of color items, each item in this array is referencing a color defined in the first part.

Introduction to Material Design in Android
A color that passes accessibility guidelines for text/iconography when drawn on top of the primary color. #FFFFFF: colorSecondary: The secondary branding color for the app, usually an accented complement to the primary branding color. #03DAC6:. All MDC-Android components have been updated to use the theme attributes described above, when.

Android Design System and Theming Colors. Hugo Matilla
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

How can you choose the color code for your mobile application?
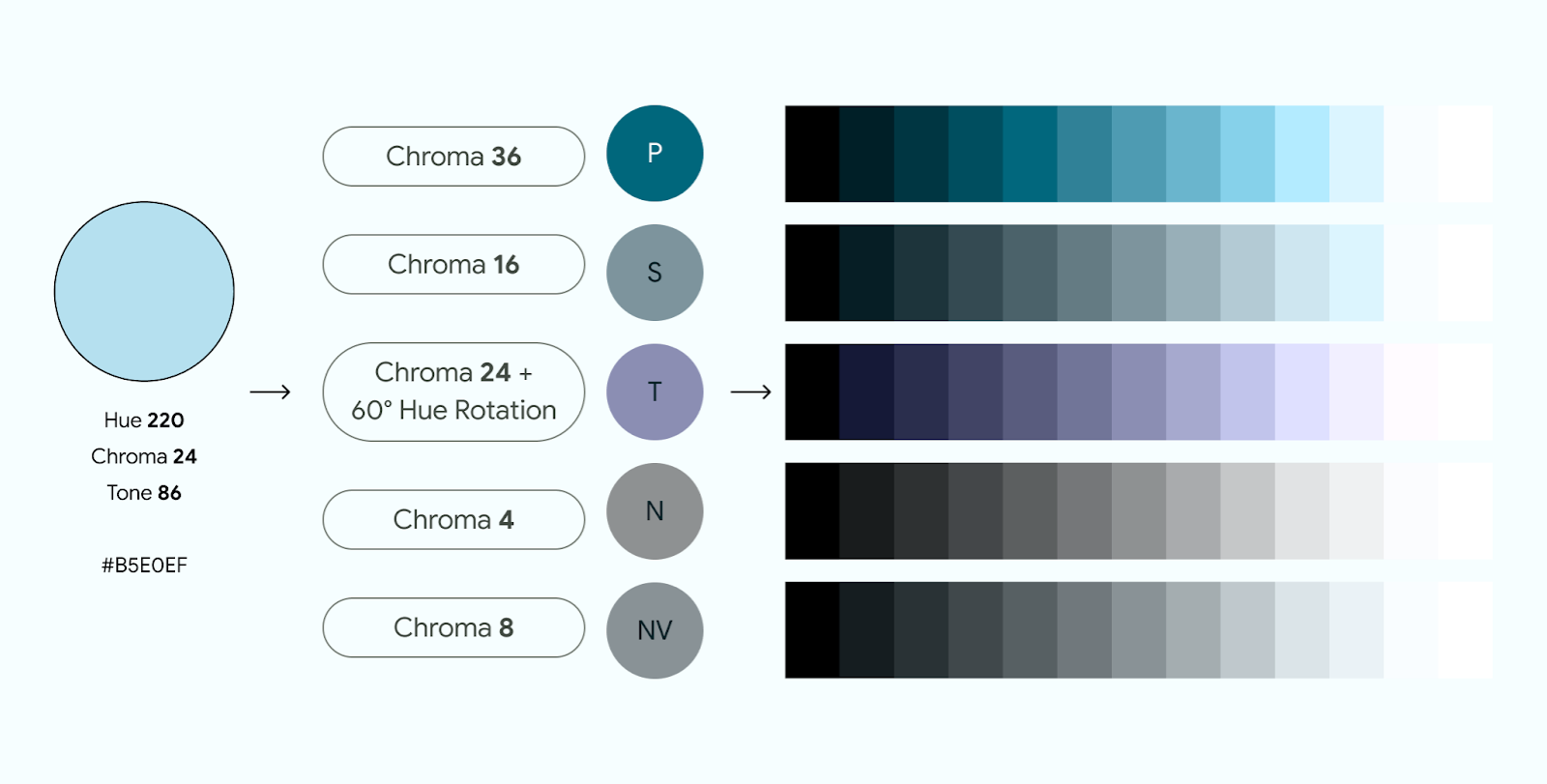
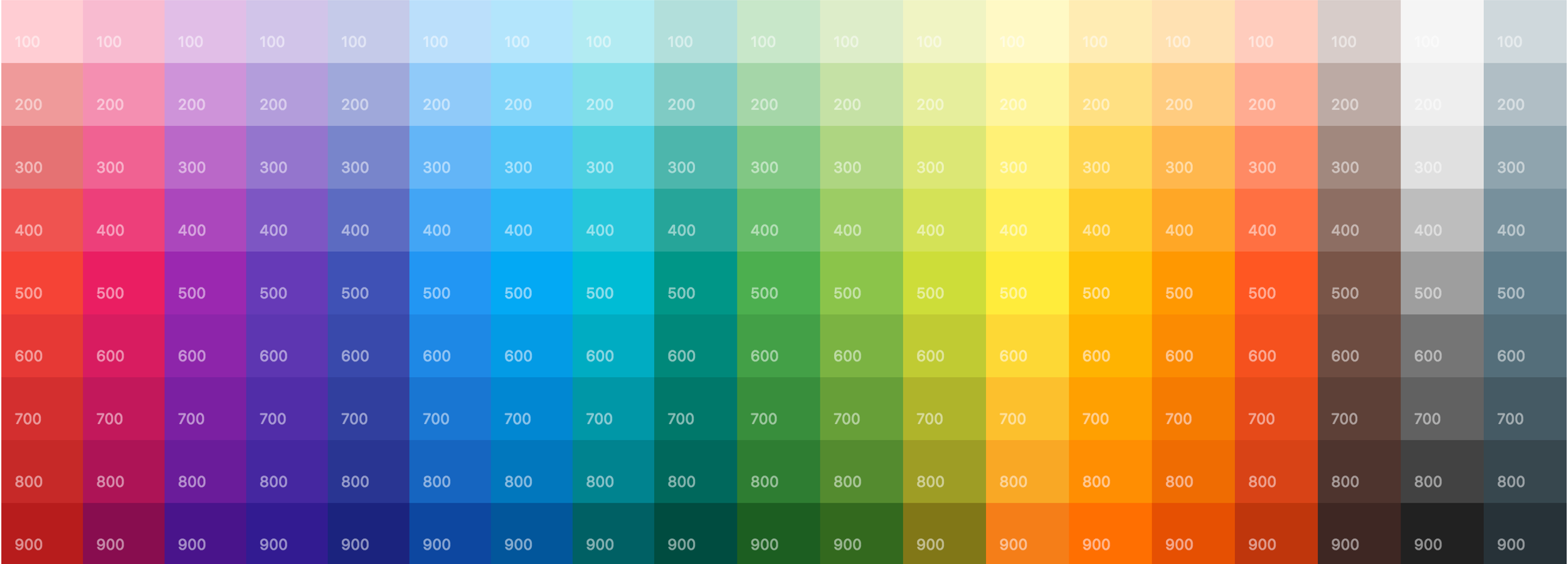
The color palette starts with primary colors and fills in the spectrum to create a complete and usable palette for Android, Web, and iOS. Google suggests using the 500 colors as the primary colors in your app and the other colors as accents colors.. A primary color is the color displayed most frequently across your app's screens and.

Android Developers Blog Material Design on Android Checklist
A primary color is the color displayed most frequently across your app's screens and components. The baseline Material Design dark theme uses the 200 tone as a primary color. This meets the WCAG's AA standard of at least 4.5:1 for normal text, at all elevation surfaces. Figure 3. A sample primary palette in a dark theme.

Android Jetpack Compose Theme Made Easy by Elye Mobile App Development Publication Medium
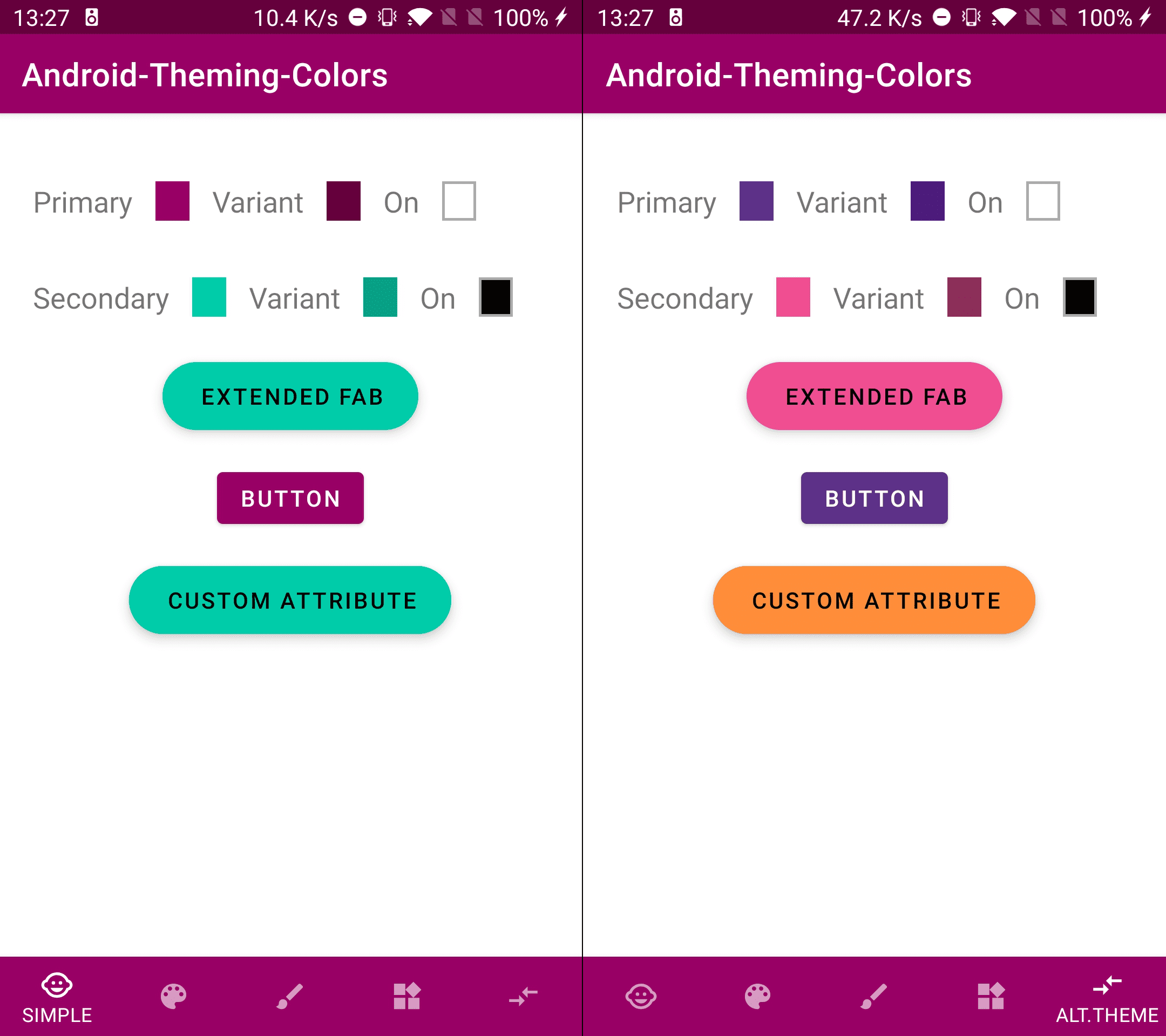
First of all, we have to select our colors. As far as in Android Studio 4.0.1 (In 4.1 is fixed﹡) if you create a new project with the empty activity wizard, the colors file looks like this.. The primary color is different for both, just creating a new theme with a different primary color and changing the theme for each of the user types.

Color Wheel App Android / Color Wheel Basic Schemes App Ranking And Store Data App Annie You
Twelve colors. Four sets. In each set, one color for colorPrimary, another for colorPrimaryDark and the last for accentColor. Perfect for four different themeOverlays. Next, we'll create our actual overlays and use these colors in them. If you're following along, jump over to styles.xml and create the themeOverlays you need. I have created mine.

Android Colors and Multiple Themes Vinit Agrawal Medium
Extend by device; Build apps that give your users seamless experiences from phones to tablets, watches, and more.

Color Android Developers
We implemented this by abstracting where to align items behind a theme attribute so that we can vary them by theme and use the same layout across two different screens: 1. Define the theme.

Android Change color of selection in Android Studio editor iTecNote
You can harmonize any pair of colors, not just with the primary color. Check the MaterialColors class for more details. 7. Populating transit cards As mentioned before, we'll be using a RecyclerView and adapter to populate and color the collection of transit cards. Storing Transit data